



Suscríbete para recibir por email el nuevo contenido de Aprende Drupal con E-duca.eu.
Disfrutarás aprendiendo Drupal.
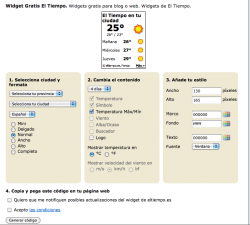
![]() Hoy vamos a empezar con un ejemplo muy sencillo que explica como incluir widget en nuestros bloques. Para ello vamos a incluir un widget que muestra la previsión del del tiempo en un bloque en la izquierda.
Hoy vamos a empezar con un ejemplo muy sencillo que explica como incluir widget en nuestros bloques. Para ello vamos a incluir un widget que muestra la previsión del del tiempo en un bloque en la izquierda.
El proceso es muy sencillo:
Son muchos los sitios que ofrecen trozos de código html listos para incluir en nuestra web, como es el caso de la web de el tiempo. http://www.eltiempo.es/widget/ .
Vamos a esta url y rellenamos la configuración que queremos dar a nuestro widget y pulsamos en generar código.
Con esto nos da un código que solo tenemos que copiar y pegar en el bloque de Drupal que queramos mostrar el widget del tiempo.
Ubicaremos después el bloque en la región que queramos y ya lo tenemos.
![]() A continuación vamos a aprender a poner pestañas (tabs) en un nodo CCK para poder mostrar la información de forma más organizada en ocasiones que tengamos nodos con mucha información. Para esto haremos los siguientes pasos:
A continuación vamos a aprender a poner pestañas (tabs) en un nodo CCK para poder mostrar la información de forma más organizada en ocasiones que tengamos nodos con mucha información. Para esto haremos los siguientes pasos:
Requiere Tabs: http://drupal.org/project/tabs
Content: http://drupal.org/project/cck
Fieldgroup: http://drupal.org/project/field_group
Los descargamos y habilitamos.
Una vez habilitados vamos a Administer » Content management » Content types
allí creamos un nuevo tipo de contenido de pruebas con varios campos agrupados en fieldgroups así será estupendo para la prueba.
Ahora vamos a crear contenido y creamos un contenido de este nuevo tipo de contenido y rellenamos algunos datos de prueba para el nodo que vamos a crear.
 Ya solo falta decirle a Drupal que debe mostrar los fieldgroups de este tipo de contenido en forma de tabs, para esto vamos a Administer -> Content management -> content types y editamos el tipo de contenido nuevo que hemos creado. Hacemos click en Display Fields, y en display style seleccionamos Tabs para los grupos Teaser o Full según queramos mostrar los tabs en los teaser solamente o en las versiones del nodo completo y tendremos nuestros nodos de este tipo mostrándo los campos agrupados en tabs.
Ya solo falta decirle a Drupal que debe mostrar los fieldgroups de este tipo de contenido en forma de tabs, para esto vamos a Administer -> Content management -> content types y editamos el tipo de contenido nuevo que hemos creado. Hacemos click en Display Fields, y en display style seleccionamos Tabs para los grupos Teaser o Full según queramos mostrar los tabs en los teaser solamente o en las versiones del nodo completo y tendremos nuestros nodos de este tipo mostrándo los campos agrupados en tabs.
Podemos ver un ejemplo funcional en las pestañas del nodo en la siguiente web de guia de empresas:
http://www.donbenitovillanueva.com
![]() A continuación vamos a ver como podemos clonar nodos, esto es muy útil cuando queremos un nodo muy parecido a algún otro que ya tenemos que podemos usar como base para después modificarlo y así no tener que escribir el contenido del nodo desde cero o copiarlo y pegarlo en uno nuevo. Para esto haremos los siguientes pasos:
A continuación vamos a ver como podemos clonar nodos, esto es muy útil cuando queremos un nodo muy parecido a algún otro que ya tenemos que podemos usar como base para después modificarlo y así no tener que escribir el contenido del nodo desde cero o copiarlo y pegarlo en uno nuevo. Para esto haremos los siguientes pasos:
Descargamos el módulo Node clone
http://drupal.org/project/node_clone
Lo instalamos y activamos.

Ahora vamos a Administer -> Clone module y podemos configurar algunas opciones como:
Establecer el tipo de contenido en el que mostraremos la opción de clonar nodo.
Después en nuestros nodos veríamos una nueva pestaña como está para clonar ese nodo, el nodo clonado tendrá en el título el prefijo Clone of para que sepamos de quien proviene y tranquilamente podremos modificar ese título como queramos. Lo mismo para los otros campos.

![]() Para terminar la clase de hoy vamos a ver como instalar un servicio muy interesante en nuestro sitio, es un servicio de asistencia online por chat con un operador mediante el cual podremos atender las consultas de nuestros usuarios o clientes mientras estén visitando nuestra web. Con este servicio podremos saber que página está visitando y darle soporte remoto en sus dudas. Para eso usaremos instalaremos Livezilla y pegaremos el widget que vamos a generar en un bloque en la región que elijamos de nuestro sitio Drupal.
Para terminar la clase de hoy vamos a ver como instalar un servicio muy interesante en nuestro sitio, es un servicio de asistencia online por chat con un operador mediante el cual podremos atender las consultas de nuestros usuarios o clientes mientras estén visitando nuestra web. Con este servicio podremos saber que página está visitando y darle soporte remoto en sus dudas. Para eso usaremos instalaremos Livezilla y pegaremos el widget que vamos a generar en un bloque en la región que elijamos de nuestro sitio Drupal.
Para instalar Livezilla seguiremos los siguientes pasos:
Primero explicaremos de qué se compone la aplicación. Livezilla se compone de 3 piezas:
1: El código php que se sube al servidor.
2: El programa de administración del servidor, que es una aplicación de escritorio windows,
3: El programa de escritorio para atender a los clientes, que es otra aplicación windows.
Antes de empezar debemos crear una base de datos en el servidor web para nuestra nueva aplicación livezilla y también crearemos una carpeta en el documento root de nuestro servidor web para subir la aplicación web de livezilla, por ejemplo document_root/livezilla.
Ahora descargaremos la version Full de livezilla desde http://www.livezilla.net/downloads/en/ que trae todo para poder configurarlo y probarlo.
(Después de tener todo configurado para usarlo solo necesitaremos el cliente instalado en la persona que vaya a atender por chat a los clientes de la web).
Una vez descargada la versión full seguiremos los siguientes pasos:
1 - CREAR UN SERVIDOR
Al instalar LIVEZILLA verás dos iconos en tu escritorio (ojo, debes instalar la versión full, ya que hay otra que SÓLO instala el programa cliente, esto se hace pera que no tengas que descargar la versión FULL en todos tus ordenadores).
- Click en el icono LIVEZILLA SERVER ADMIN
- En la ventana que sale, harás click en "CREATE NEW LIVEZILLA SERVER" y le darás a NEXT
- Acto seguido, ponemos un username (por ejemplo admin), un nombre, un e-mail y un password para administrar el futuro servidor y hacemos click en NEXT.
- Luego, el asistente te pide que crees tu primer grupo de chat, luego podrás crear más (uno para soporte, otro para atención al cliente, etc). Deberás poner una id, el "title" (que aparecerá en la ventana web una vez instalemos) y un e-mail para el grupo (usado para que reciban los mensajes off-line), podemos llamar Soporte al grupo, y le das a NEXT.
- Luego, debemos elegir el método de subida al servidor, elegiremos FTP UPLOAD y pulsamos NEXT.
- El asistente nos pedirá los parámetros FTP (los mismos que ponemos normalmente en el cliente de ftp para acceder a nuestro servidor web, es decir el USER FTP, EL PASSWORD, y EL HOST. En FOLDER, pon el direcorio que creamos en el server para nuestro livezilla, si es distinto al que sale puedes darle a SELECT para elegir una carpeta para la instalación. Si tienes problemas con la subida, marca "passive". Cuando hagamos click en START comenzará la subida de ficheros a nuestro servidor y cuando esto concluya, habrá finalizado el primer paso de la instalación.
2 - CONFIGURACIÓN DEL SERVIDOR
Ahora, en la ventana inicial del asistente, hacemos click en "SERVER CONFIGURATION" y pulsamos NEXT.
Saldrá nuestro servidor en el desplegable y pica en NEXT.
Te pedirá tu user ID y contraseña para administrar el server, son los que pusiste al crear dicho server. y pulsamos NEXT
Una vez que el asistente conecte correctamente, saldrá la ventana de configuración, veamos pestaña por pestaña.
2.1 - HTML
Aquí configurarás diferentes aspectos de la ventana de chat:
NAME: El nombre de la ventana de chat
DESCRIPTION: Meta descripciones para indexar en buscadores
KEYWORDS: Lo mismo
Lo demás, lo dejamos como está.
2.2 - IMAGES
Aquí podrás cargar las imágenes que se mostrarán en la ventana de chat. (Es algo opcional).
2.3 - DATABASE
Es necesario conectar livezilla con una base de datos mysql, escribe aquí los parámetros para conectar a dicha base de datos.
2.4 - E-MAIL SETUP
Aquí pon en SENDER EMAIL el email donde quieres recibir las notificaciones de los mensajes OFFLINE. Esto es importante y muy recomendable.
2.5 - OFFLINE MENSSAGES
Activamos USE LIVEZILLA OFFLINE MESSAGES
Esto es todo, ahora haz click en OK.
Verás que LIVEZILLA comenzará a subir configuraciones y terminará llevándote a la ventana inicial de configuración del servidor.
3 - INTEGRACIÓN DEL CHAT EN TU WEB
Lo primero es obtener el script del link, para ello hacemos click en INTEGRATION - LINK GENERATOR / SCRIPT GENERATOR y pulsaos NEXT
Saldrá la ventana de SERVER PROFILES, pulsamos en NEXT
Escribimos id de usuario y contraseña y pulsamos NEXT
Aparecerá la ventana de configuración del script. Puedes cambiar el dibujo del botón, los textos, etc, tiene muchas opciónes de personalización. Activaremos "add visitor monoring script".
En el cuadro SCRIPT/CODE es donde se generá el código que tendremos que pegar. Este código irá cambiando conforme cambiemos opciones. Cuando esté todo a tu gusto, copia el script en el portapapeles.
Ahora debemos integrar dicho script o widget en nuestro sigio drupal. Para eso crearemos un bloque en la región que deseemos mostrar el bloque de Conectar con Asistencia Online para que lo vean facilmente los usuarios de nuestro sitio. Editaremos el contenido del bloque y pegamos el contenido del portapapeles que es donde tenemos el código del script y grabamos nuestro bloque.
De seguro será muy útil para atender y dar un mejor servicio a nuestros clientes o usuarios, les ahorraremos teléfono en muchos casos y mejoraremos la agilidad con respecto al email al dar soporte en tiempo real cuando estemos disponibles.
Este video también puede ser muy útil para ver la instalación: